作者:DATS设计翻译组
原文链接:2017年创建网站的11个便利资源|WEB/FLASH|原创/自译教程|DATS设计翻译组 – 设计文章/教程分享 – 站酷 (ZCOOL)
准备好了要重新拾起被你搁置的网站了么?是时候把你的网站好好设计一番发布出来了!不管它是一个简单的博客还是更复杂的一些工程,你需要开始做的仅仅是从这几个棒棒哒的工具开始。
|前言
准备好了要重新拾起被你搁置的网站了么?是时候把你的网站好好设计一番发布出来了!不管它是一个简单的博客还是更复杂的一些工程,你需要开始做的仅仅是从这几个棒棒哒的工具开始。
这里,我们精心为您挑选了一系列新的、有创新性的资源帮助你激发灵感,设计和制作原型,并且有一些工具可以让你更好的掌握如何使用Wordpress(目前最流行的建站平台)。你还等什么,2017年的今天就是你开始搭建你的网站的时候了!
Inspiration|灵感
每一个伟大的网站都起始于一个好的概念?你希望你的网站设计成什么样子?那我们就从寻找合适的灵感片段来推动你的创作进程吧。
1. Muzli

muzli 是一个自称“设计师秘密武器”的每日灵感来源网站。现在,既然你已经知道了这个秘密,就可以浏览这个网站上所有绝佳的网站创意了。
但是,这不仅仅是一个寻求创意的资源网站,Muzli还是一个谷歌浏览器扩展程序,这个扩展可以帮助你快速简单的接触到所有新的、热门的或者令人惊叹的设计和网站开发。你可以将这个扩展标签设置成主页,这样每次打开浏览器时,都会有一个非常棒的设计灵感映入你的眼帘。
2. Typewolf

Typewolf一个囊括了世界上所有最新的、流行的和有趣字体的资源型网站。博客风格便于阅读,并且展示出了你所需要最好的字体示例。
最牛的部分是:这个博客通常都会提示你它使用了哪些字体。比对字体建议和列表,你就可以找到一些几乎任何设计项目中都可以使用的元素。如果你在排版工具的使用上是新手,请一定记得查看这个网站的教程与资源,他们将帮助你学着像专业人士一样考虑字体的运用。
Design and Prototype|设计和原型
一旦你找到了自己喜欢的风格并且知道如何设计出来,你就可以开始画草绘图了。有许多很好的工具可以帮你实现草图的绘制。
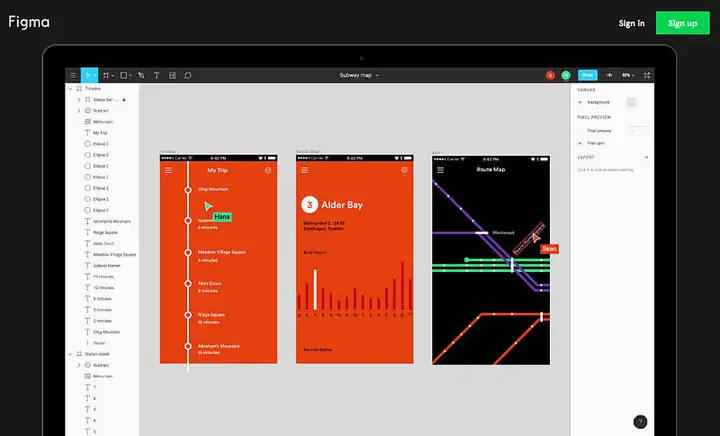
3. Figma

Figma 是一个界面设计工具,它可以让你与其他合作者实时协作完成工作。在制作网页或App的时候,只要上传设计稿轻松地进行同步、查看版本和维护资源。
使用者也可以同时进行工作,你能看到发生了什么,是谁在操作。另外,这个工具包含了用于向团队或客户展示想法和呈现评论的模式。Figma对于专业团队来说都已经足够强大,同时它也可以让初学者轻松地使用。
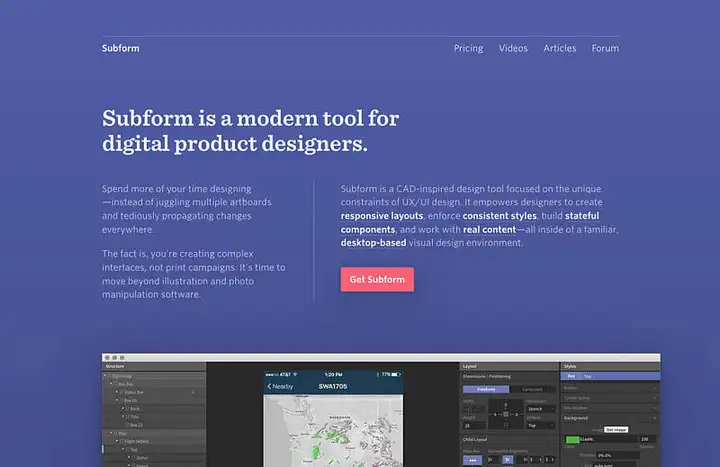
4. Subform

Subform为“如何使响应式网站跨设备工作”提供了解决方案。CAD启发工具为设计师们提供了一个基于电脑桌面的设计环境,可以让设计师看到同样的风格设计下不同设备尺寸的样子。
虽然这个工具是专为更有经验的设计师使用的,但对初学者也很实用。它可以帮助你模拟不同的工作环境。这样你就不必想象一个网站在手机上会是什么样子,你可以直接在电脑屏幕上看到它。
Subform的功能是相当强大的,会教你如何更直观地去创建一个响应式设计。它最好的地方是你不需要去重复的设计,他的内置设计引擎会帮你的设计适应新的布局大小。
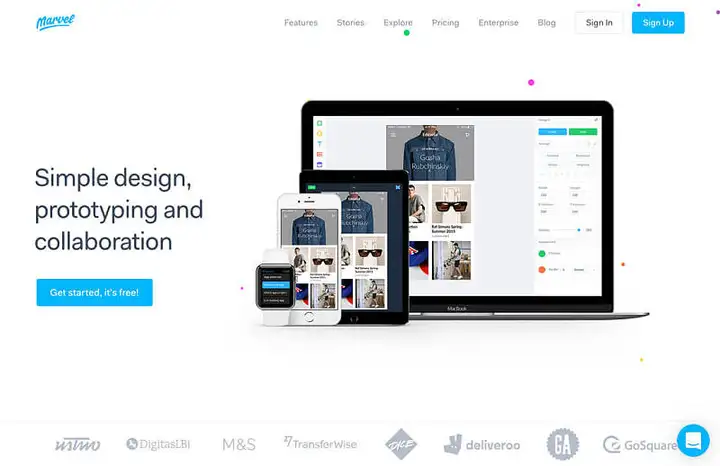
5. Marvel

Marvel是一个免费的手机和网页原型app。你可以用它来设计屏幕甚至可以和他人一起改进设计。这是一个新手制作小型app和简单网页的绝好工具。
而且,应用程序允许您链接设计和添加动画和手势,让工作就像你所期望的那样。这样你的设计就能看起来并且用起来像一个真正的app。这种直观的方式很容易用来向客户展示设计方案。
6. Lingo

一旦你确定的你要做的,收集案例或者统一色调和样式会成为你的噩梦,尤其是在多人参与设计的情况下。这个时候你就需要“lingo”。MAC操作系统上的“lingo”APP是一个虚拟的案例库,你可以使用它来进行团队协作,维系风格一致。
你能把所有有价值的东西都放到这个app里——如图片文件和颜色板。这样你就可以把东西分门别类并注明标签,以便搜索、新增案例,并提供给用户浏览及编辑。
WordPress & Blogs
你知道吗,相比没有开通博客的企业,一个开通了博客的企业至少能实现126%的增长。无论你的网站是哪种类型的,创建博客是完美计划中必不可少的一环。对许多有意创建网站的人而言,使用WordPress会是一个很好的开始。
WordPress是全球最广为人知且应用广泛的工具。你可以使用WordPress中多样化的功能及资源去创建你想要的网站。不用担心WordPress的主机问题。如今有那么多富有竞争力的产品可供选择,比任何时候都容易找到最适合你的那一款。
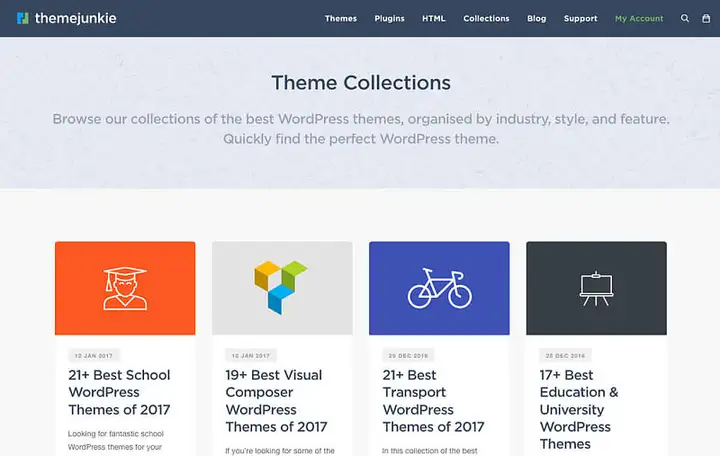
7. 找一个好的主题

一个好的Wordpress站点始于一个好的主题。一个可靠的主题能给你所需的一切,而不必从头开始写任何代码(这对于初学者来说,这是一个很好的工具)。
主题的选择范围从免费到高级,通常低于100美元。在你刚开始准备制作时,进入Theme Junkie gallery网站是一个不错的选择。这里的主题组是按网站类别来分的,能帮助你找到你想要的各种网站设计。此外,你还可以添加插件来帮助你实现网站的各种自定义需求,例如社交媒体共享工具,代码段或信息中心管理。
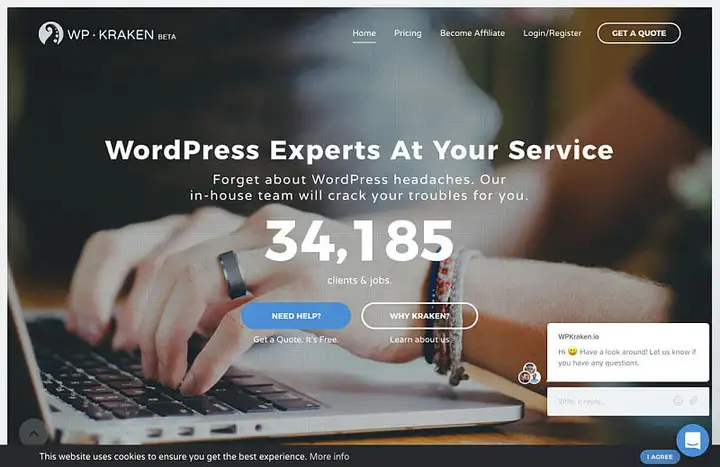
8. 定制你的主题

仅仅将主题添加到WordPress站点还不足以让你的网站发展起来。没有专门的定制,你的网站并不能脱颖而出或者看起来特别。但这也是挺让人心烦的事情。
WPKraken也就是在这种需求下应运而生。他们团队配有专业人员,为你定制一个主题。另外,还能够处理在使用过程中临时出现的小状况。
9.优化博客的字体

浏览Typewolf上那些很棒的字体后,自己喜欢什么字体就大概有数了。Easy Google Fonts 是WordPress的字体插件,能帮助你更好的完成设计。
使用这款插件可以实时预览字体效果,能个性化管理字库而不需要你具备任何编程能力。
10. 提高博客的缓存

博客缓存能让用户觉得网站加载速度很快。WP Super Cache 加载速度快,并生成静态的HTML文件来保证用户能够流畅地浏览网站。
别被这个设想给吓到,就算是不知道网站缓存为何物的设计师也能轻松上手。详尽的使用手册会一步步地教你如何安装。(其实动手去做了就会发现其实并没有想象中那么难)
11. 保障安全

最后一步是保障你的网站安全。您需要类似防火墙的工具,阻止恶意软件并提供安全登录等选项。Wordfence是下载次数最多的WordPress安全插件。它易于使用而且非常有效,成为人们使用它的原因。
免费开放源代码资源能够检测是否有人试图要入侵你的网站,并且给你提供实时结果。如果用户24小时没有查看网站统计,它就会发出提醒。
总结
在2017年,你可以尝试建设一个网站。使用这些资源和指导指南开始吧。整理这些工具,找到适合你的。如果你以前没有建设过网站也不要担心。因为它比你想象的要简单得多。
—————————————————————————————————————————————————
我们是DATS翻译小组,我们爱设计爱英语,通过翻译设计的文章共同学习进步,虽然我们还有许多不足,但是只要把每个人的微小的力量聚集起来,总有一天会发出耀眼的光芒~
12 pro tips to improve your artistic composition
本文翻译由DATS翻译小组成员 Nierkou、八重、猴子王呀、喵酱紫、bear 、最光阴 共同翻译完成。
视觉设计:喵酱紫
原文出处: https://designshack.net/articles/graphics/11-handy-resources-to-help-build-a-website-in-2017/

相关文章
