码字不易,喜欢我的教程欢迎各位多多评论,各位的支持是我更新的最大动力
也欢迎各位可以加我微信讨论:ajisna
破解类教程容易被和谐,欢迎大家关注我的公众号防走丢:坚叔Evan
今天教大家创建一个属于自己的轻量、快速、美观的个人导航网站,适用于 HomeLab 或其他注重私密的场景。无任何数据库依赖,应用数据完全开放透明,100% 属于用户自己,而且应用资源消耗非常低。
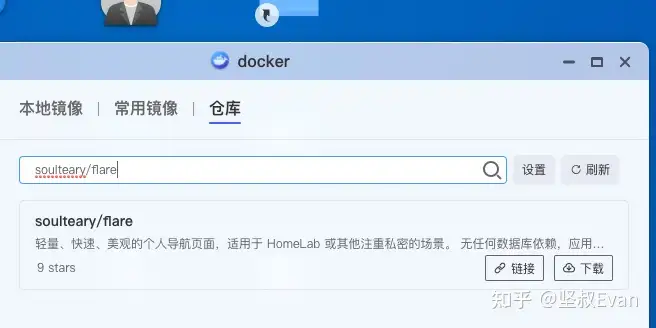
首先,我们打开Docker
搜索
soulteary/flare
下载

然后双击打开
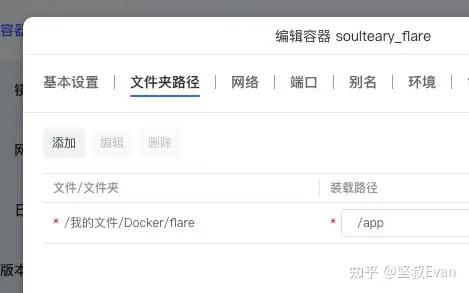
来到文件夹路径目录
在Docker文件夹目录下新建一个flare文件夹
装载路径填
/app

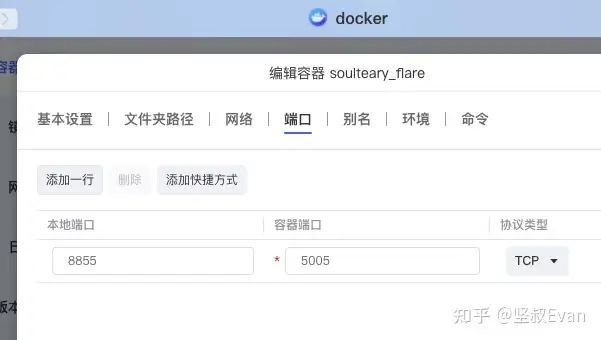
然后来到端口目录
新建一行
本地端口填
8855
容器端口填
5005
然后点应用

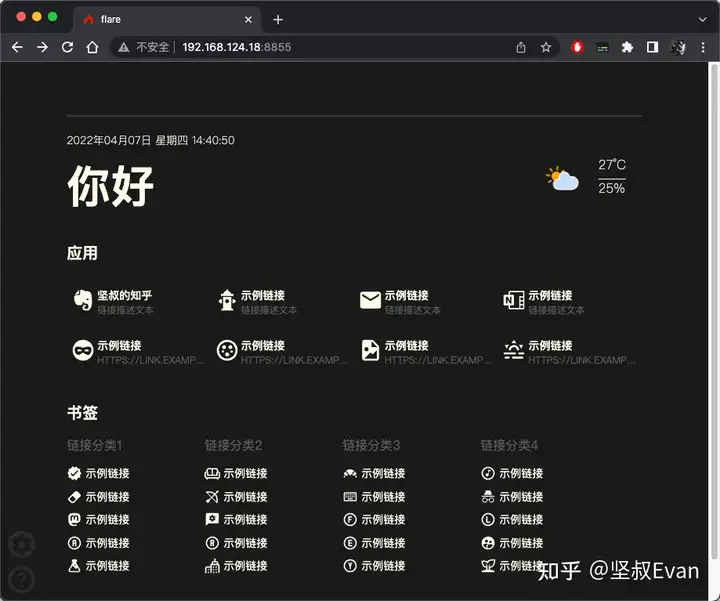
打开一个网页
填写
http://自己极空间的IP:8855
就可以在局域网上登录自己的网站了

接下来我们开始配置里面的导航链接
我们在本地映射好smb或者Webdav之后打开我们docker文件夹下的flare文件夹
不知道怎么映射的同学可以看我这两篇:
坚叔:Windows本地挂载群晖/极空间Webdav服务映射教程
打开以后我们可以看到三个后缀为.yml的文件

apps.yml是对应着主界面的书签区域的链接
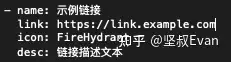
name:是显示的名称
link:是 URL 地址
icon:是显示在名称前面的图标
desc:是网站的描述

比如说我创建一个我自己知乎的导航
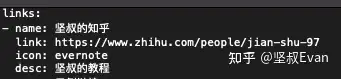
name:坚叔的知乎
link:输入自己想要填写的链接
icon:evernote
desc:坚叔的教程

打开自己的网页刷新一下就可以看到自己的导航链接已经更新上去了

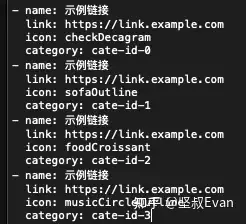
bookmarks.yml是对应着主界面的书签区域的链接

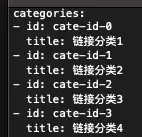
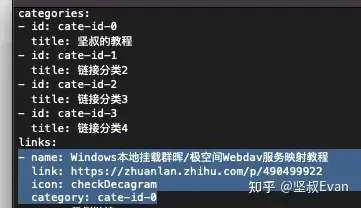
这四个对应着四个分类
可以把title改为自己喜欢的大分类名字
对应着网页上的这四个大分类

而这四个对应着第二行的四个导航链接和他们的图标
name:是显示的名称
link:是 URL 地址
icon:是显示在名称前面的图标
category:是对应的大分类序号

如我创建一个坚叔的教程大分类
– id: cate-id-0
title: 坚叔的教程
然后我在这个大分类下创建其中的一个教程导航
– name: Windows本地挂载群晖/极空间Webdav服务映射教程
link: 输入自己想要填写的链接
icon: checkDecagram
category: cate-id-0

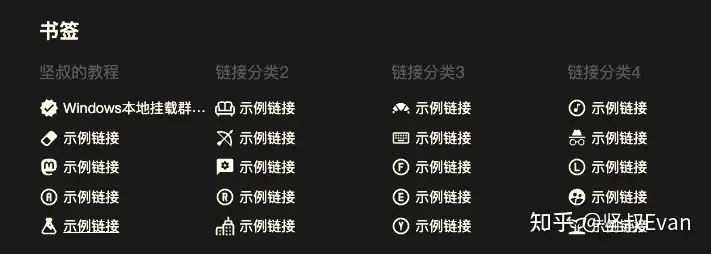
刷新一下自己的网页
我们刚刚编辑的大分类和导航链接就更新出来了

config.yml是网页的设置文件
Title: “flame” 是标题应用
OpenAppNewTab: true 是在新窗口中打开应用
OpenBookmarkNewTab: true 是在新窗口中打开书签
ShowTitle: true 是展示顶部标题组件
ShowSearchComponent: true 是展示搜索组件
DisabledSearchAutoFocus: false 是禁用搜索框自动获取焦点
ShowDateTime: true 是展示日期组件
ShowApps: true 是展示应用组件
ShowBookmarks: true 是展示书签组件
Theme: “blackboard” 是应用主体
Location: “北京市 是天气组件使用的位置
比如说我想把天气组件位置改为上海市
那就把Location:这一栏
改为上海市即可
天气也变成了上海市的天气

接下来就是大家很熟悉的把端口转发到公网上了
不懂的小伙伴可以看我之前发的Cloudflared免费穿透的教程:坚叔Evan:群晖/极空间无公网IP搭建Cloudflared-阿里云免费隧道穿透教程
只不过内网端口改为8855
然后新打开一个网页并粘贴打开复制好的域名
进去就完成了

码字不易,喜欢我的教程欢迎各位多多评论,各位的支持是我更新的最大动力
也欢迎各位可以加我微信讨论:ajisna
破解类教程容易被和谐,欢迎大家关注我的公众号防走丢:坚叔Evan
更多教程可以点入我的导航页进行查看:坚叔Evan:教程导航页
相关文章
