前言
导航网站,或者说网址导航,大家最熟悉的估计就是 hao123 了,常见的个人导航网站模板有 WebStack、一为导航、OneNav 等,可能很多人都有过搭一个自己的导航网站的想法。
本文就手把手教大家如何搭建导航网站,创建个人导航主页。
兼顾高度自定义和私密性,完全属于自己,个人使用或者用来公开分享自己收藏的好网站都不错。
超详细的图文教程,小白也可以轻松搞定!

手把手教你使用 OneNav 搭建个人导航网站
注意!!!小白用户请严格按照教程步骤和截图提示操作,容易出现的问题文中已有说明,避免自由发挥或拼接教程造成卡住。
教程已经很详细了,重点地方都有截图提示,认真耐心点,顺利的话1小时轻松搞定~
安装步骤:
1. 购买 & 创建 VPS
2. 注册并解析域名
3. 搭建网站环境
4. 安装 OneNav 导航网站并配置
5. OneNav 使用方法
6. 常见问题 & 解决方法
1. 购买 & 创建 VPS
VPS 选择搬瓦工,也是全球比较著名的主机提供商,目前有全球 13 个机房可以选择,对国内线路也有优化,速度和稳定性都很不错,免备案,比较省心。
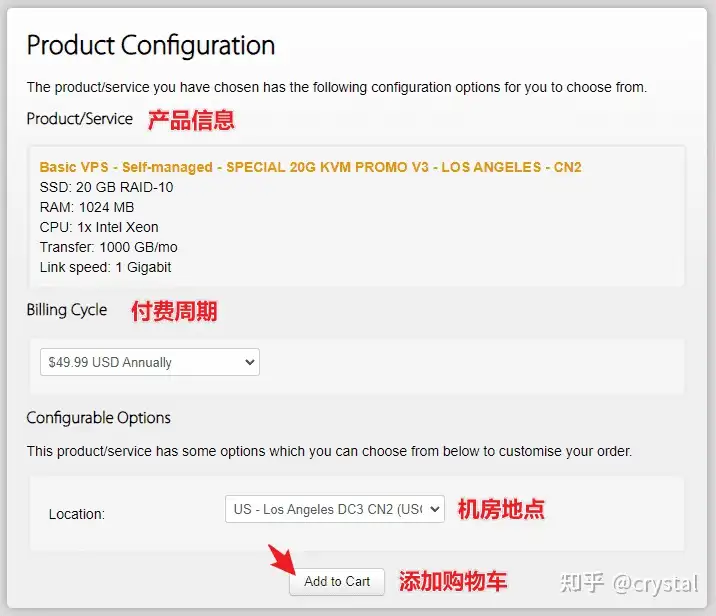
选择合适的 VPS,进入添加页面,选择付费周期和机房,年付最划算,机房按默认即可,可以在后台更换,Add to Cart 添加购物车。

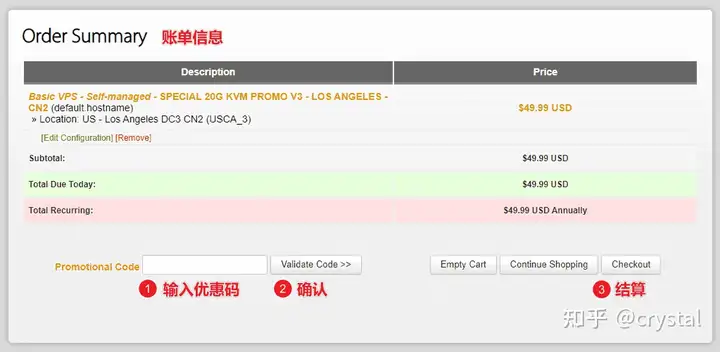
在订单页面,核对账单信息,输入优惠码 BWH3HYATVBJW → Validata Code → Checkout 结算。

进入注册页面,输入注册信息注册账户,如实填写即可。
然后选择付款方式,支持支付宝、信用卡、Paypal 付款,点击 Complete Order 进入支付页面,点击 Pay now,扫码付款,完成。
购买成功后,注册邮箱中会收到邮件通知,邮件中包含 VPS 的 IP、密码和端口号,一定要保存好,需要使用它们连接到我们的 VPS 进行操作。(未收到请检查垃圾箱)
至此,VPS 的购买和创建已经完成了!
2. 注册并解析域名
# 2.1 注册 Namesilo 并购买域名
域名注册选择 Namesilo,全球知名服务商,免费域名隐私保护,多重安全防护,价格也比较实惠。
- 官网:NameSilo 官网
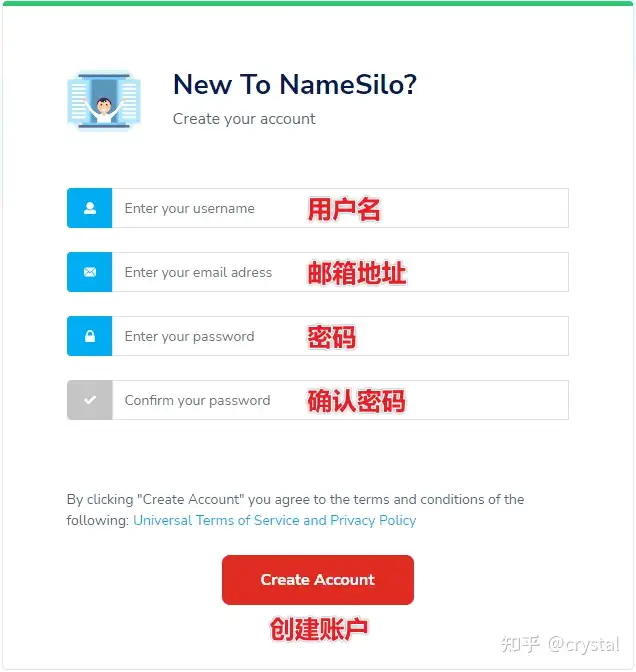
打开 NameSilo 官网,点击右上角 Sign-up 注册账号。

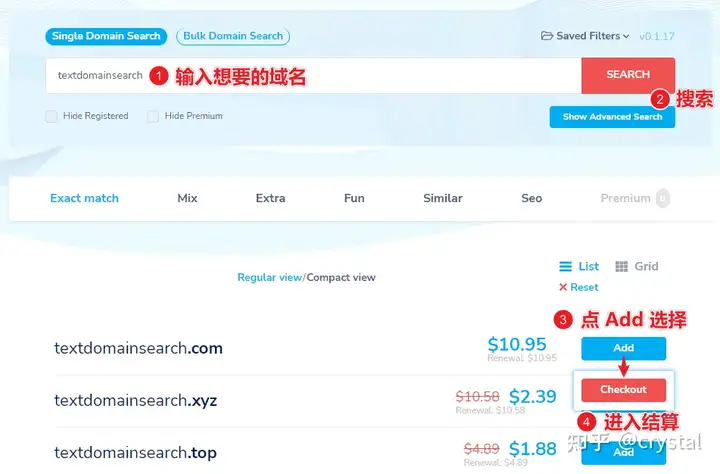
注册后登录账户,在搜索框输入想要的域名进行搜索(注意不用输入后缀即可)。
如果网站要公开分享的话,域名后缀首选 .com 和 .net;自己用无所谓,喜欢哪个选哪个就好。
然后点击想购买域名后面的 Add(添加购物车) → Checkout(进入购物车结算)。

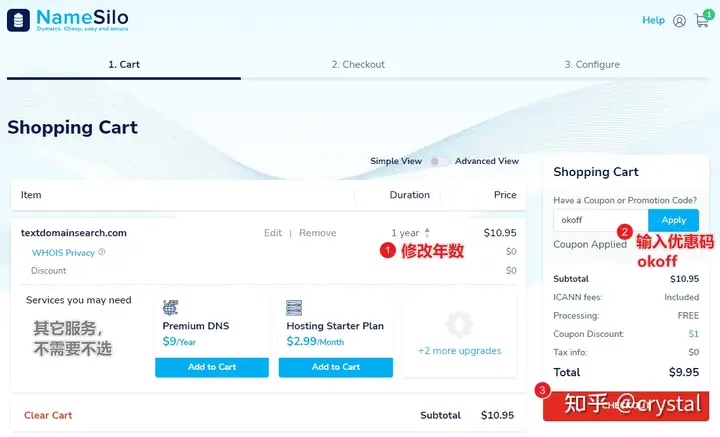
在结算页面,选择要购买的年数,输入优惠码 okoff 并点击 Apply 应用,新用户可优惠 1 美元,确认没问题,点击 CHECKOUT 结算。

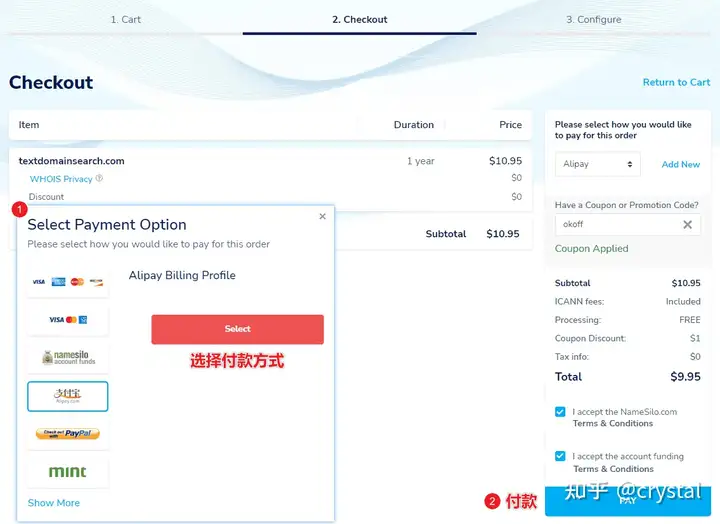
选择付款方式,支持支付宝、信用卡、PayPal 等,点击 PAY 付款,完成域名购买。

# 2.2 解析域名
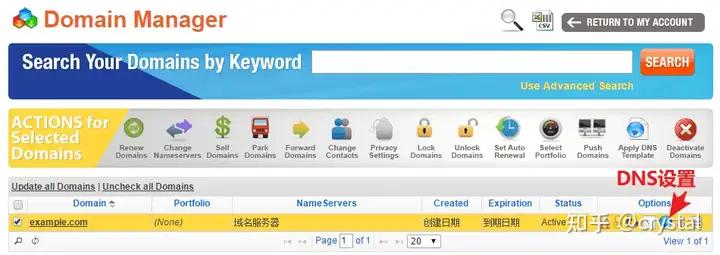
进入 Namesilo → 右上角 Manage My Domains → 点击蓝色小球编辑 DNS。

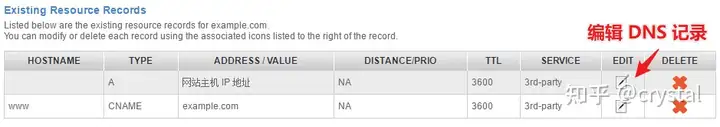
一般设置两条记录就够了,假设我们的主域名是 example.com,那么就是将 example.com 和 www.example.com 指向 VPS 的 IP 地址,TTL 改为 3600。
点击 EDIT 下面的按钮逐条修改,设置好后如下图。记得把 example.com 替换为自己的域名。

修改完后,大概等待 15 分钟生效。
更全面详细的 Namesilo 域名解析方法和使用教程,可以查看下面两篇教程:
3. 搭建网站环境(使用宝塔面板)
# 3.1 连接 VPS
使用 SSH 工具连接我们的 VPS 或服务器,Windows 推荐 Xshell;Mac 可使用自带的终端,第三方工具有 Termius、Putty 等。
Windows 连接 VPS
Windows 使用 Xshell 连接 VPS,好用易上手,个人用户免费。
Xshell 官网:https://www.xshell.com/zh/free-for-home-school/
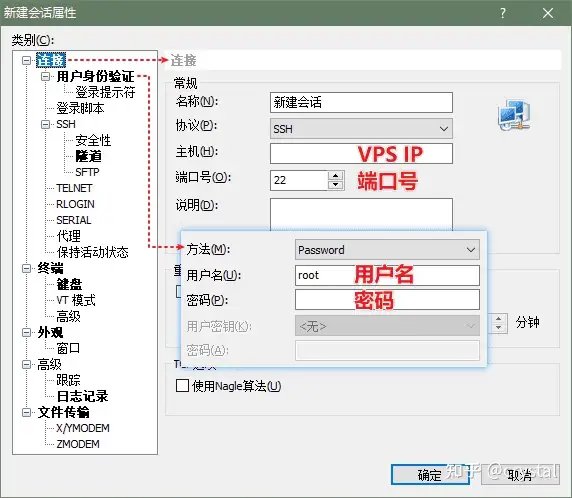
官网下载安装 Xshell,打开软件后点击文件 → 新建:
- 连接:输入名称(随便填)、主机(VPS 的 IP 地址)、端口号
- 用户身份验证:输入用户名(默认
root)、密码
以上信息均在收到的邮件中。

输入完成后确认,连接 VPS,接受并保存密匙。
界面中出现类似 [root@host ~]# 即连接成功,可以输入代码进行操作了。
Mac 连接 VPS
打开 Mac 自带的终端,输入以下代码登录 VPS,其中 root 即默认用户名,将端口号和 ip 更改为邮件里收到的,回车。
ssh -p 端口号 root@ip根据提示,输入 yes 确认,粘贴密码,回车。需要注意的是,密码输入时不会显示出来,直接复制粘贴,回车即可。
出现 root:~# 即连接成功。
# 3.2 安装宝塔面板
我们选择安装宝塔 Linux 面板进行后续的网站搭建,方便快速,之后想搭建其他博客网站等也方便,不浪费。
使用 Xshell 或 Mac 终端连接上 VPS 后,在 # 后输入下面代码安装宝塔面板:
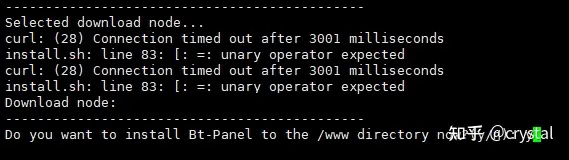
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install.sh && sh install.sh备注:其他 Linux 系统安装命令可以去官网查看:https://www.bt.cn/new/download.html
安装中出现询问是否安装到 www 目录,输入 Y,回车确认。

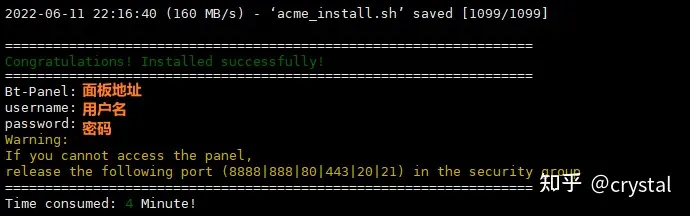
稍等片刻,安装完成后会出现“Congratulations!”,显示面板信息,包含面板登录地址、用户名和密码,一定要记录保存好。

# 3.3 安装网站环境
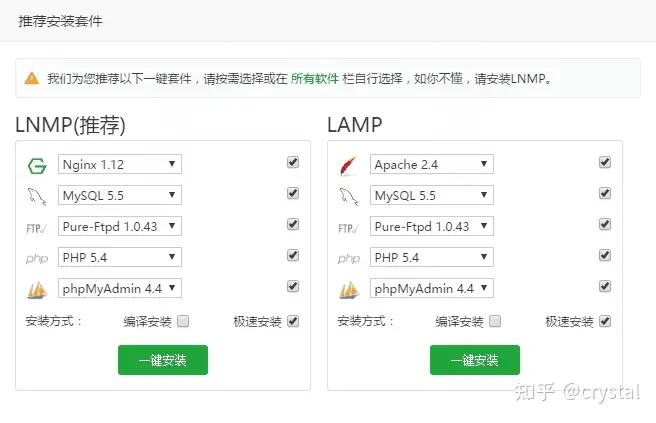
打开浏览器访问面板地址,登录面板后台,第一次进入会提示安装环境套件。
选择 LNMP 套件,将 PHP 版本改为 7.2,点击“一键安装”,等待网站环境安装完成。

4. 安装 OneNav 导航网站并配置
导航网站模板有很多,比如 WebStack、一为导航、OneNav 等,但很多是静态的或者基于 WordPress 的导航主题,操作上不够直接方便等。
这里选择的 OneNav 是一款开源免费的专业书签(导航)管理程序,轻巧简洁,操作方便,可更换和自行开发导航主题。

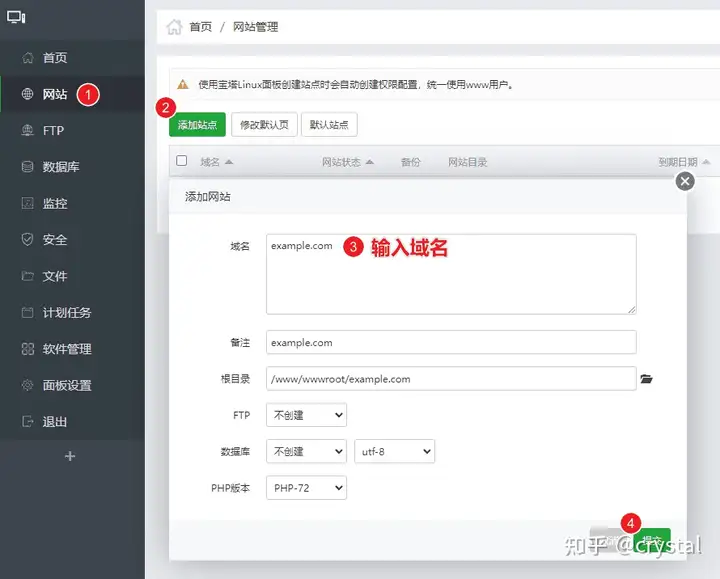
# 4.1 创建网站
点击左侧边栏「网站」按钮进入网站管理界面,点击「添加站点」,输入域名,其它保持默认,提交。

# 4.2 下载安装 OneNav 网站程序
进入网站目录,先删除目录中自带的文件。
 ” data-caption=”” data-size=”normal” data-rawwidth=”539″ data-rawheight=”436″ class=”origin_image zh-lightbox-thumb lazy” width=”539″ data-original=”https://pic2.zhimg.com/v2-4be877fb85f60f745e71d958b955d7f9_r.jpg” data-actualsrc=”https://pic2.zhimg.com/v2-4be877fb85f60f745e71d958b955d7f9_b.jpg” data-original-token=”v2-ded1fd17934e31a555548d4bd331f9b9″>
” data-caption=”” data-size=”normal” data-rawwidth=”539″ data-rawheight=”436″ class=”origin_image zh-lightbox-thumb lazy” width=”539″ data-original=”https://pic2.zhimg.com/v2-4be877fb85f60f745e71d958b955d7f9_r.jpg” data-actualsrc=”https://pic2.zhimg.com/v2-4be877fb85f60f745e71d958b955d7f9_b.jpg” data-original-token=”v2-ded1fd17934e31a555548d4bd331f9b9″>刷新文件列表,解压 main.zip 压缩包,并将解压出的 onenav-main 文件夹中的全部内容剪切到网站根目录下,然后删除 onenav-main 和 main.zip。
</b></h3>
<p>回到网站管理界面,点击设置 → 配置文件 → 粘贴入下面的<b>配置代码</b>并保存。</p>
<figure>
<div><img decoding=) ” data-caption=”” data-size=”normal” data-rawwidth=”890″ data-rawheight=”706″ class=”origin_image zh-lightbox-thumb lazy” width=”890″ data-original=”https://pic4.zhimg.com/v2-7626ac1b9289f21463bc39589763f893_r.jpg” data-actualsrc=”https://pic4.zhimg.com/v2-7626ac1b9289f21463bc39589763f893_b.jpg” data-original-token=”v2-a27f4d742f88a025c03b1a56ef0178f2″>
” data-caption=”” data-size=”normal” data-rawwidth=”890″ data-rawheight=”706″ class=”origin_image zh-lightbox-thumb lazy” width=”890″ data-original=”https://pic4.zhimg.com/v2-7626ac1b9289f21463bc39589763f893_r.jpg” data-actualsrc=”https://pic4.zhimg.com/v2-7626ac1b9289f21463bc39589763f893_b.jpg” data-original-token=”v2-a27f4d742f88a025c03b1a56ef0178f2″>#安全设置
location ~* ^/(class|controller|db|data|functions|templates)/.*.(db3|php|php5|sql)$ {
return 403;
}
location ~* ^/(data)/.*.(html)$ {
deny all;
}
location /db {
deny all;
}
#伪静态
rewrite ^/click/(.*) /index.php?c=click&id=$1 break;
rewrite ^/api/(.*)?(.*) /index.php?c=api&method=$1&$2 break;
rewrite /login /index.php?c=login break;# 4.4 安装 SSL 证书并开启 HTTPS
打开网站设置 → SSL → Lets Encrypt → 输入邮箱申请 SSL 证书。
 ” data-caption=”” data-size=”normal” data-rawwidth=”626″ data-rawheight=”362″ class=”origin_image zh-lightbox-thumb lazy” width=”626″ data-original=”https://pic4.zhimg.com/v2-949b81fc9e0fac930e2b78f4912c736b_r.jpg” data-actualsrc=”https://pic4.zhimg.com/v2-949b81fc9e0fac930e2b78f4912c736b_b.jpg” data-original-token=”v2-579b8c427236ce3462b59fad96cd849b”>
” data-caption=”” data-size=”normal” data-rawwidth=”626″ data-rawheight=”362″ class=”origin_image zh-lightbox-thumb lazy” width=”626″ data-original=”https://pic4.zhimg.com/v2-949b81fc9e0fac930e2b78f4912c736b_r.jpg” data-actualsrc=”https://pic4.zhimg.com/v2-949b81fc9e0fac930e2b78f4912c736b_b.jpg” data-original-token=”v2-579b8c427236ce3462b59fad96cd849b”>现在就成功给网站加上 SSL 小绿锁了,可以通过 HTTPS 访问站点。
# 4.5 初始化 OneNav 账户
访问网站域名,如果搭建成功,此时会显示“初始化用户名/密码”界面,按提示输入管理员用户名和密码,登录后台使用。
 ” data-caption=”” data-size=”normal” data-rawwidth=”986″ data-rawheight=”669″ class=”origin_image zh-lightbox-thumb lazy” width=”986″ data-original=”https://pic1.zhimg.com/v2-604f9ef1c122c6fba74c1f26e6ec9ee0_r.jpg” data-actualsrc=”https://pic1.zhimg.com/v2-604f9ef1c122c6fba74c1f26e6ec9ee0_b.jpg” data-original-token=”v2-973481f14289e9b9187cac2e6344e924″>
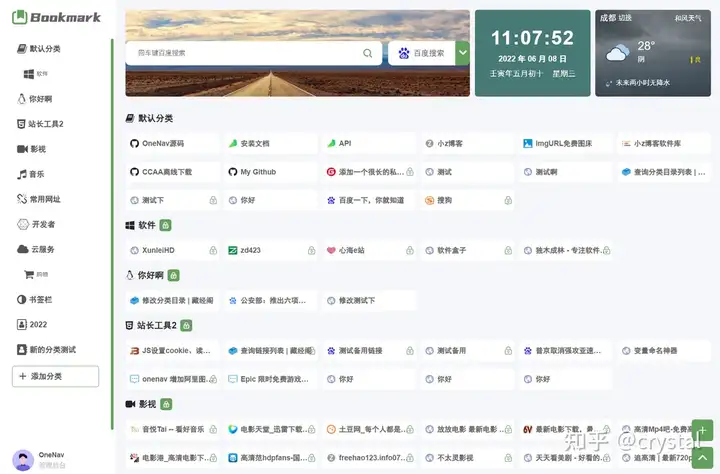
” data-caption=”” data-size=”normal” data-rawwidth=”986″ data-rawheight=”669″ class=”origin_image zh-lightbox-thumb lazy” width=”986″ data-original=”https://pic1.zhimg.com/v2-604f9ef1c122c6fba74c1f26e6ec9ee0_r.jpg” data-actualsrc=”https://pic1.zhimg.com/v2-604f9ef1c122c6fba74c1f26e6ec9ee0_b.jpg” data-original-token=”v2-973481f14289e9b9187cac2e6344e924″>OneNav 搭建成功,此时访问主页,就可以看到自己的导航网站了!
5. OneNav 使用方法
- 网站前台首页地址:你的域名
- 网站后台登录地址:
http://域名/index.php?c=login
# 5.1 网站设置
进入后台,首先在「系统设置」中按需要修改网站设置。
;</li>
<li>过渡页面:网址跳转页面设置;</li>
<li>订阅 & 更新:订阅后可以在线更新和享受一对一服务;</li>
<li>获取API:一般用户用不到,可自行了解。</li>
</ul>
<h3><b># 5.2 添加分类和链接</b></h3>
<p>在侧边栏和顶部菜单中都有「<b>添加分类</b>」和「<b>添加链接</b>」按钮,可以快速添加网站书签。</p>
<figure>
<div><img decoding=) ” data-caption=”” data-size=”normal” data-rawwidth=”792″ data-rawheight=”636″ class=”origin_image zh-lightbox-thumb lazy” width=”792″ data-original=”https://pic3.zhimg.com/v2-d55721661af90b3aeadb6a679a48fcf6_r.jpg” data-actualsrc=”https://pic3.zhimg.com/v2-d55721661af90b3aeadb6a679a48fcf6_b.jpg” data-original-token=”v2-734a49aa6f6b49b3ad9263851b09ed3f”>
” data-caption=”” data-size=”normal” data-rawwidth=”792″ data-rawheight=”636″ class=”origin_image zh-lightbox-thumb lazy” width=”792″ data-original=”https://pic3.zhimg.com/v2-d55721661af90b3aeadb6a679a48fcf6_r.jpg” data-actualsrc=”https://pic3.zhimg.com/v2-d55721661af90b3aeadb6a679a48fcf6_b.jpg” data-original-token=”v2-734a49aa6f6b49b3ad9263851b09ed3f”>设置说明:
- 字体图标:在名称前添加图标;
- 权重:权重越高,显示位置越靠前;
- 是否私有:设置私有的分类和链接只有登录管理员才可以查看;
- 描述:网站标题下的描述介绍。
也可以在前台主页直接添加站点或通过 Chrome 扩展 OneNav 添加或者使用书签。
# 5.3 修改分类和链接
如果要修改已经添加的分类和链接,点击「分类列表」和「我的链接」即可进行编辑或删除。
 ” data-caption=”” data-size=”normal” data-rawwidth=”786″ data-rawheight=”466″ class=”origin_image zh-lightbox-thumb lazy” width=”786″ data-original=”https://pic4.zhimg.com/v2-ccce57239c624481936d5adf3bbeb68f_r.jpg” data-actualsrc=”https://pic4.zhimg.com/v2-ccce57239c624481936d5adf3bbeb68f_b.jpg” data-original-token=”v2-d1d1800d8a11ce2329c4d6b95ea252bf”>
” data-caption=”” data-size=”normal” data-rawwidth=”786″ data-rawheight=”466″ class=”origin_image zh-lightbox-thumb lazy” width=”786″ data-original=”https://pic4.zhimg.com/v2-ccce57239c624481936d5adf3bbeb68f_r.jpg” data-actualsrc=”https://pic4.zhimg.com/v2-ccce57239c624481936d5adf3bbeb68f_b.jpg” data-original-token=”v2-d1d1800d8a11ce2329c4d6b95ea252bf”># 5.5 更换主题
主题文件位于 templates 目录下,下载第三方主题后解压到主题目录中,然后在后台启用即可。
需要在网站标题下展示描述内容的话,可以将主题参数设置中的 link_description 修改为 show。
如果是订阅用户,可以直接在后台下载商店中的主题。对主题有不满意的地方,也可以找到主题文件手动修改。
;
//密码
define(PASSWORD,密码);</code></pre>
</div>
<p>在宝塔中可以直接点击编辑此文件,修改用户名或密码后保存即可生效。</p>
<p><b>3、更新升级</b></p>
<p>下载最新版网站代码,解压到网站目录覆盖即可。更新前记得先备份网站数据。</p>
<p>订阅用户可以在后台「订阅 & 更新」界面直接在线升级。</p>
<p><b>4、宝塔面板点击个别按钮没反应</b></p>
<p>5.9 老版本有可能出现部分窗口加载问题,遇到的话刷新几次即可,也可自行去官网安装最新版。</p>
<p><b>5、相关资料站点</b></p>
<ul>
<li>OneNav 官网:<a>OneNav开源免费的书签(导航)管理程序</a></li>
<li>帮助文档:<a><span>https://</span><span>doc.xiaoz.me/books/onen</span><span>av</span><span></span></a></li>
</ul>
<h2>结语</h2>
<p>OneNav 作为一个专门的书签程序,非常轻量易用,搭建维护也比较简单,只要认真跟着教程,小白也可以搭建一个属于自己的导航(书签)站点。</p>
<p>无论是当作全平台同步的云书签自己用,还是做站长公开来当导航网站运营,都是不错的选择。</p>
<p><b>如果你觉得本篇教程帮助到了你,记得分享点赞支持博主哦!</b></p>
<div><a><span><span></span><span></span></span><span></span></a></div>
<div><a><span><span></span><span></span></span><span></span></a></div>
<div><a><span><span></span><span></span></span><span></span></a></div></p>
</div>
<div class=)