第一次自己用心想好好写这么一篇文章,
想把自己这方面的经验分享给大家,
虽然没有什么技术含量,
但如果不好好捋一下还是有点麻烦,
如有不足之处请大家指出。
唯一需要大家略微掌握的就是HTML语言,
我希望不会因为上面这句话劝退一部分感兴趣的人,
因为基础HTML真的是简单的不能再简单了,
肯花时间B站了解10分钟完全足够初步制作出你的网站,
当然,如果您觉得我的网站还不错,那您可以直接用我的源码。
此方法为完全可自定义网站源码,
不需要任何虚拟主机,不需要服务器,不需要域名等。
目前提供的是使用GitHub的方式,
网站打不开的可以看完本帖,或尝试下文3.2里面的GitHub加速工具,
或以同样的方式使用Gitee建站,
我会在空余时间再开个Gitee方式建站的文章。
那么,我们开始啦。
1.拥有一个你自己的GitHub账号。
https://github.com/join?ref_cta=Sign+up&ref_loc=header+logged+out&ref_page=%2F&source=header-home
这是创建账号链接,有账号的略过。
2.【重点】创建一个你的GitHub仓库。
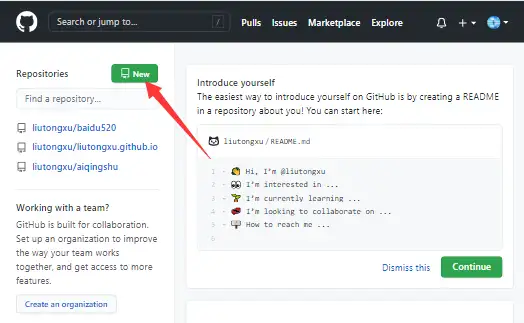
登陆你的GitHub账号,如图点击New新建打开仓库新建页面。

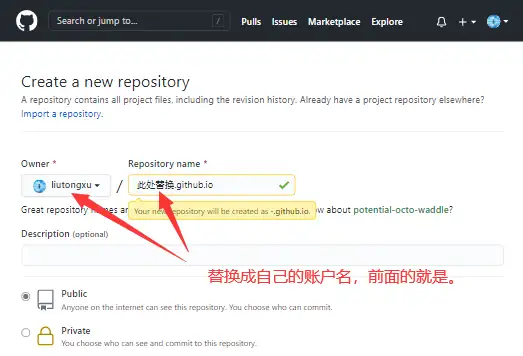
仓库名必须按照图片指示创建,重要,重要,重要。【你的用户名.http://github.io】

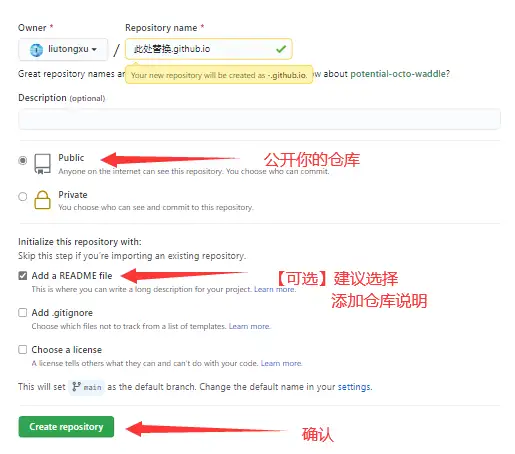
确认创建你的仓库

3.上传你的网站源码。
网站只支持静态HTML,所以通常都会建立自己的导航网站,或个人主页,求职主页。

如果你喜欢我的网站可以直接上传使用我的网站的源码,
我会在后面的说明里附上我网站的GitHub源码地址以及网站Demo,
你也可以百度自己喜欢的HTML源码,修改后上传。
下面我着重讲一下究竟要怎么上传你的源码,
因为GitHub官网不支持上传文件夹功能,
所以我们通常会使用Git工具,
Git工具需要学习很多复杂命令,
对GitHub了解很深才可以熟练使用,
如果你只是想快速简单拥有一个你自己的网站,
那我不推荐你直接百度查找使用Git工具。
当然Git工具已经出了gui桌面版,但是没有汉化,对新手也很不友好。
我会在后面附上gui桌面版链接,大家可以自己研究。
当然GitHub老鸟略过。
3.1【可以直接看3.2】【GitHub网站的基础操作】
下面我教大家怎么使用最简单,最直接的笨办法,上传你文件夹里的源码。
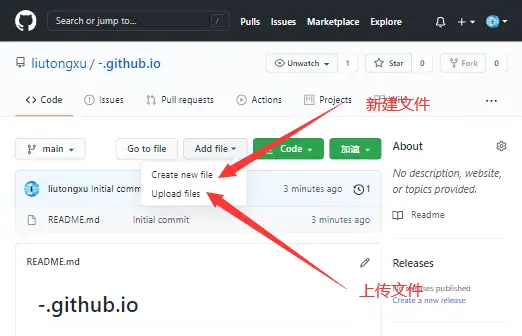
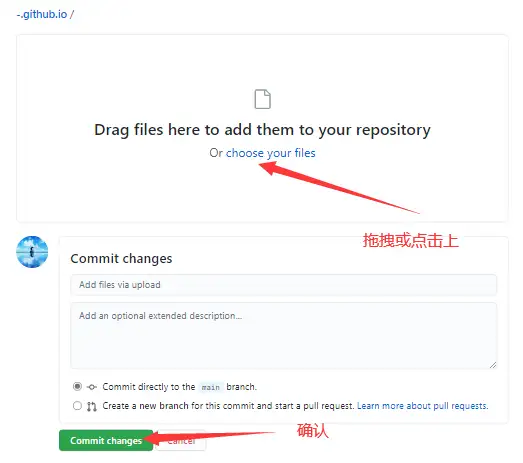
1.我们先点击【Add file】选择【Upload files】,上传你网站里根目录下的文件(无法包含文件夹),上传完毕后点击【Commit changes】确认

2.【容易弄错的地方】如何笨办法在仓库新建文件夹,再在仓库新建文件夹内上传你文件夹里的源码文件。
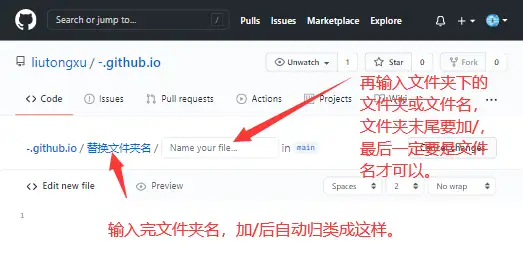
我们先点击【Add file】选择【Create new file】,然后在输入框里输入文件夹名字加“/”。

比方说你源码根目录下有个文件夹1,文件夹1里面有个文件夹2,文件夹2里面有个文件1,这样你的输入就是(文件夹1/文件夹2/文件1),然后点击最下面绿色按钮确认。
我个人建议最后这个文件1你可以在GitHub里随便起名创建一个空文件,然后再文件夹里上传你的文件,然后再把文件1删掉。
如果你不创建一个空文件点确认,是无法创建文件夹的。
然后可以通过这种笨办法一步一步把你需要的文件全部上传进去。
3.2【如何完整上传你的代码,操作简单,全英文软件】下面我教大家怎么使用聪明,最快速的办法,上传你文件夹里的源码。
使用Git gui桌面工具一下完全上传你的源码,工具地址:https://desktop.github.com/
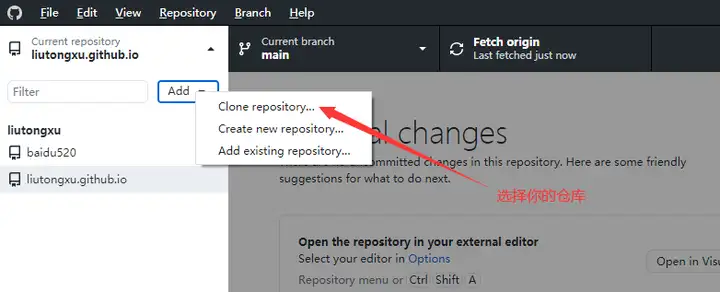
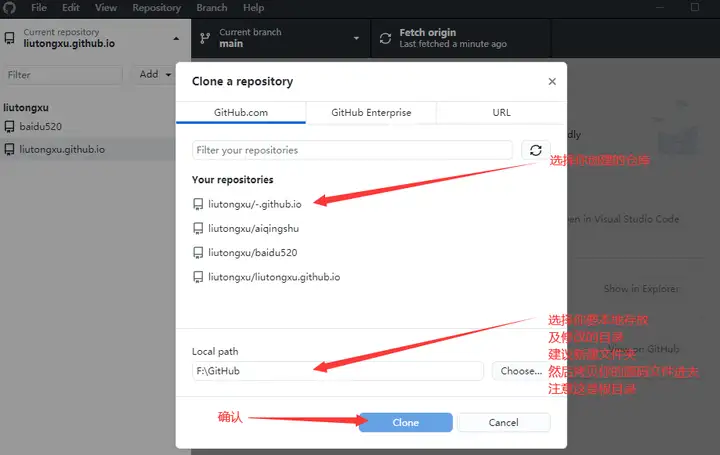
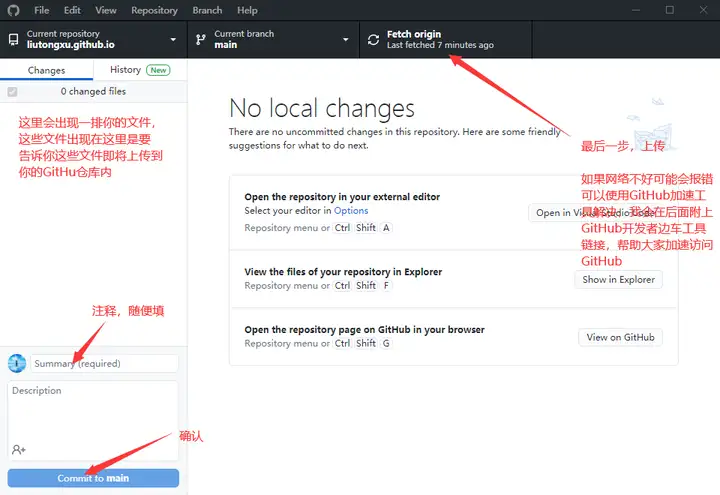
无脑下一步安装完毕后,打开软件,登陆你的GitHub账号,选择你的仓库。


上面这步操作完毕后,你要把源码文件放入上图的本地文件夹内,注意上图的文件夹是仓库根目录,不要把你源码打包成一个文件夹又放进去。

上传报错可以使用这个工具,GitHub边车辅助DevSidecar,加速访问GitHub,
工具链接:https://github.com/docmirror/dev-sidecar/releases
4.最后一步,开通你的网站
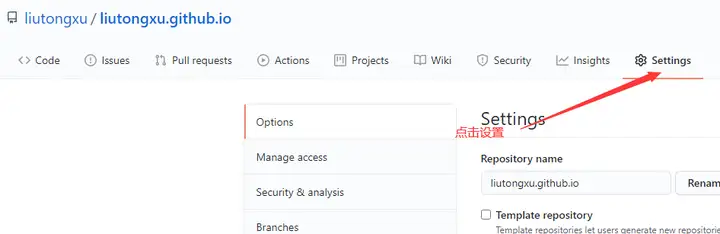
在GitHub网站你的仓库页面下点击【Settings】

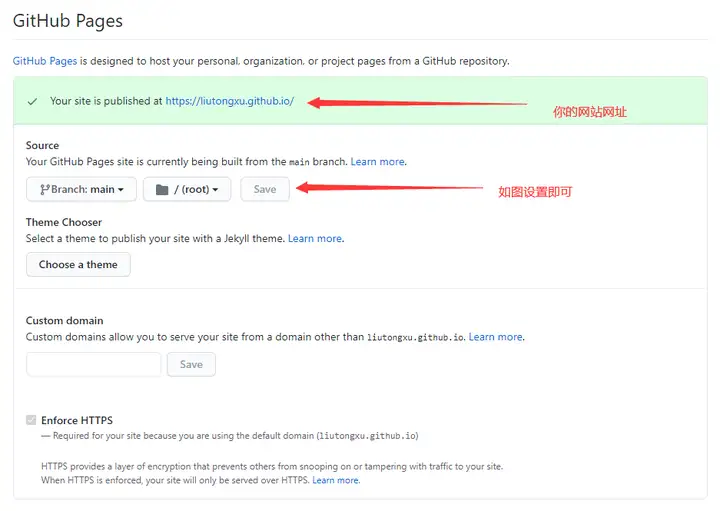
然后直接下拉找到【GitHub Pages】后如图设置即可

5.打开你的网址分享给好友访问吧!
最后的说明
网站只能是使用静态的HTML网站,这个大家要注意,
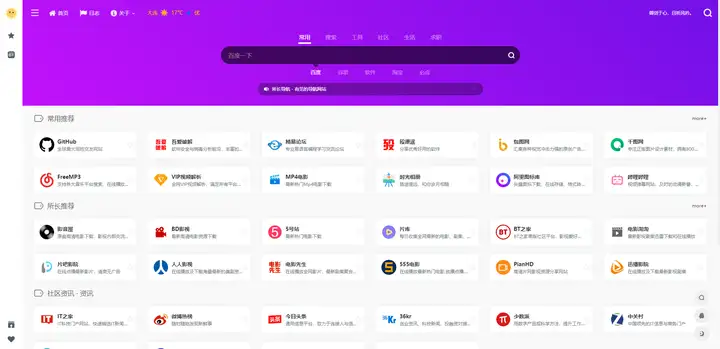
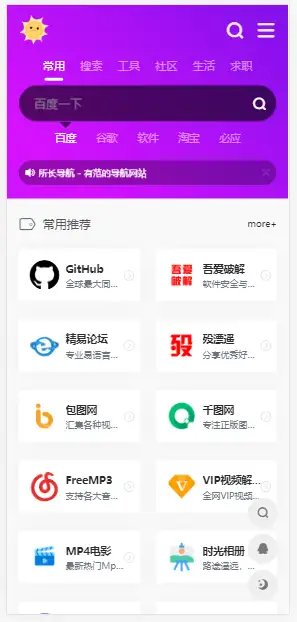
如果大家只是看了我的标题想做一个导航网站,那大家可以使用我的源码。
一言、和风天气的api建议大家自己注册换成自己的,每个注册的人有每日免费使用次数,
我的大家一起用可能最后都显示不出来了。
源码
导航网站源码:https://github.com/liutongxu/liutongxu.github.io
蓝奏云源码下载链接:https://tongxu.lanzous.com/iK5R2nq0ove
DEMO
所长导航:https://liutongxu.github.io/


我的导航网站做了手机电脑自适应,大家喜欢可以直接使用我的源码。
网站建立好了以后,自己把想改的地方怎么改都行,实在不会的去B站看10分钟HTML课程也就知道怎么改了。
也可以在网络上找各种自己喜欢的html源码加进去都行。
还有我看好多人提出使用Gitee平台上传网站,
这当然可以,在中华因为某些原因Gitee比GitHub速度快的不是一点半点,而且我们也有责任支持Gitee的发展。
但现在GitHub拥有的巨大且日趋完备的开发生态,这是目前Gitee所无法比拟的,如果大家通过本贴学会GitHub的操作,那Gitee也自然全懂了。
相关文章
