前两天在GitHub上逛到一个开源导航WebStack,项目前端基于bootstrap前端框架开发,各后台及主题版本由广大网友提供了多种版本供大家选择。附上GitHub地址:
https://github.com/WebStackPage/WebStackPage.github.io。
大家可以根据自己需要选择相应版本。本次使用了 网友二次开发的WordPress 版 WebStack 主题,GitHub地址:
https://github.com/owen0o0/WebStack。
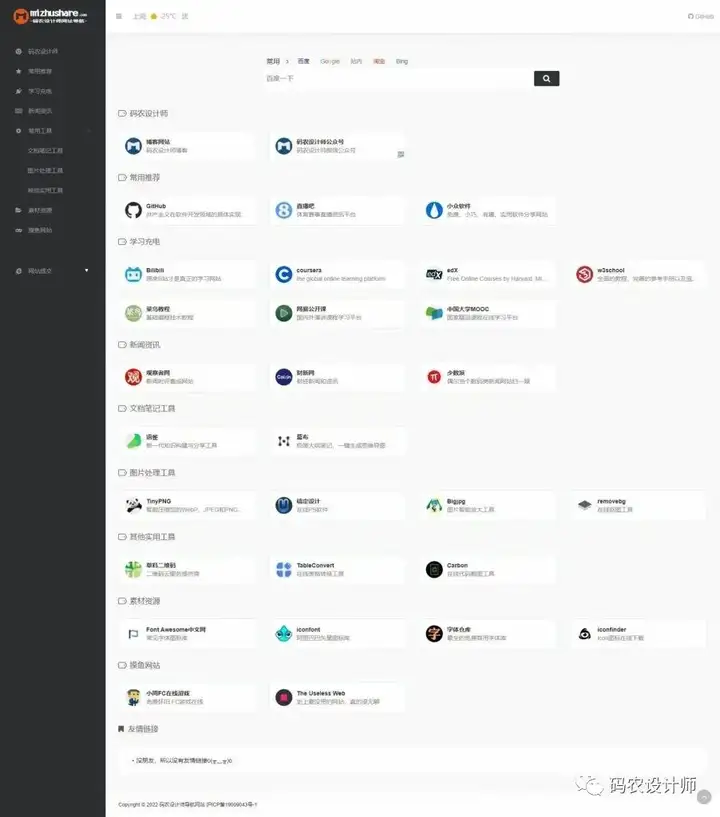
1.码农设计师网址导航:
使用WebStack搭建的导航页面最终成果如下,目前只是添加了部分网站导航,后续会持续更新。
网址:http://www.mizhushare.com。也可以直接点击阅读原文查看。

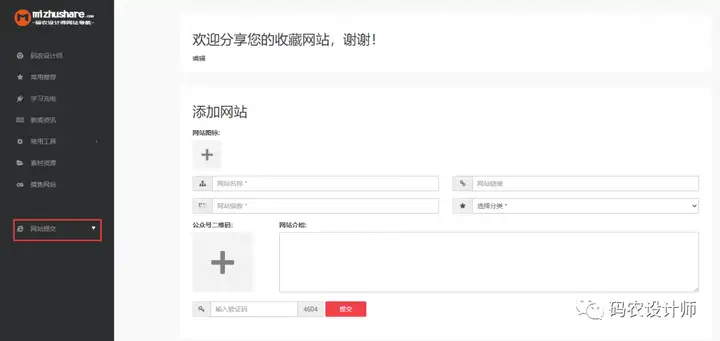
另外,也欢迎大家分享自己的收藏网站,让大家都能使用。
可以在页面左侧菜单栏选择【网站提交】,在打开的网站提交页面分享您的收藏网站内容。
我会根据大家的提交内容进行整理发布。

2.WebStack 安装:
下面简单介绍下WebStack的 安装几配置过程。
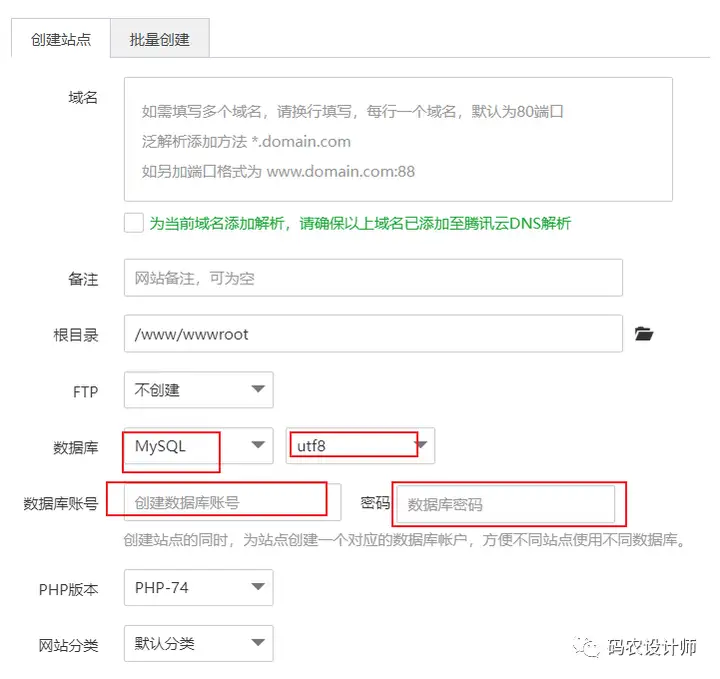
在宝塔中新建一个站点,输入有效域名。
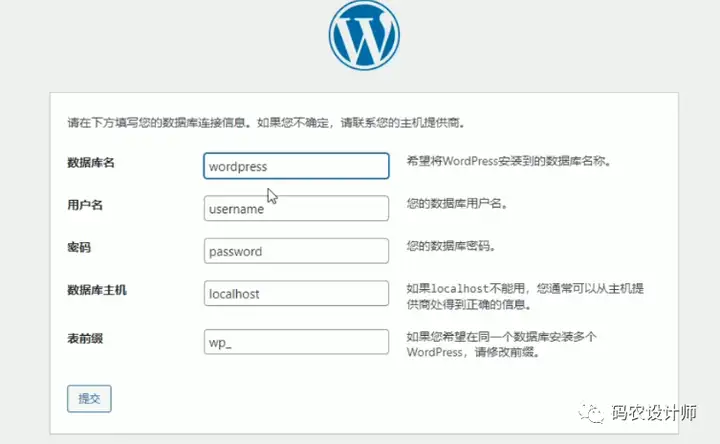
其中数据库名和密码,自己创建或者使用它推荐的也可以,后面安装wordpress会需要。

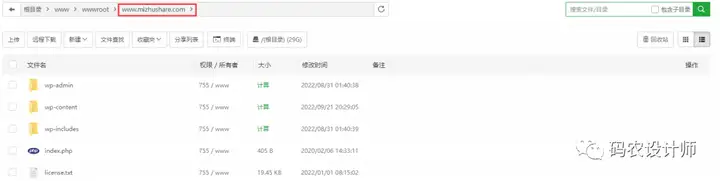
创建好网站之后,点击当前网站的根目录,进入网站的根目录,删除自动生成的网站文件。

前往WordPress官网https://wordpress.org/下载最新源码,然后在宝塔面板上传至站点,解压完成后,进入文件,全选给剪切到根目录下。

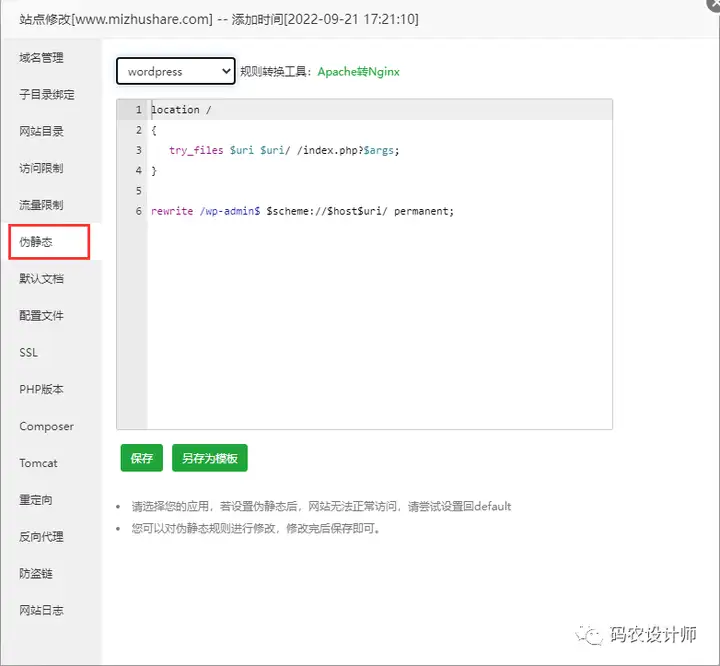
然后点击左侧的网站,找到并点击刚才创建的网站的站点名,进入站点修改页面。
在框中直接输入下面代码,配置伪静态。
location /
{
try_files $uri $uri/ /index.php?$args;
}
rewrite /wp-admin$ $scheme://$host$uri/ permanent;
此时打开域名网址,会自动开始安装wordpress。

安装完成之后,前往wordpress后台,选择左侧菜单栏【外观→主题】,在主题页面选择【安装主题】,在添加主题页面选择【上传主题】。

主题地址在GitHub上,直接 down zip下载然后再上传。
上传完成后,点安装的主题页面,点击启用。
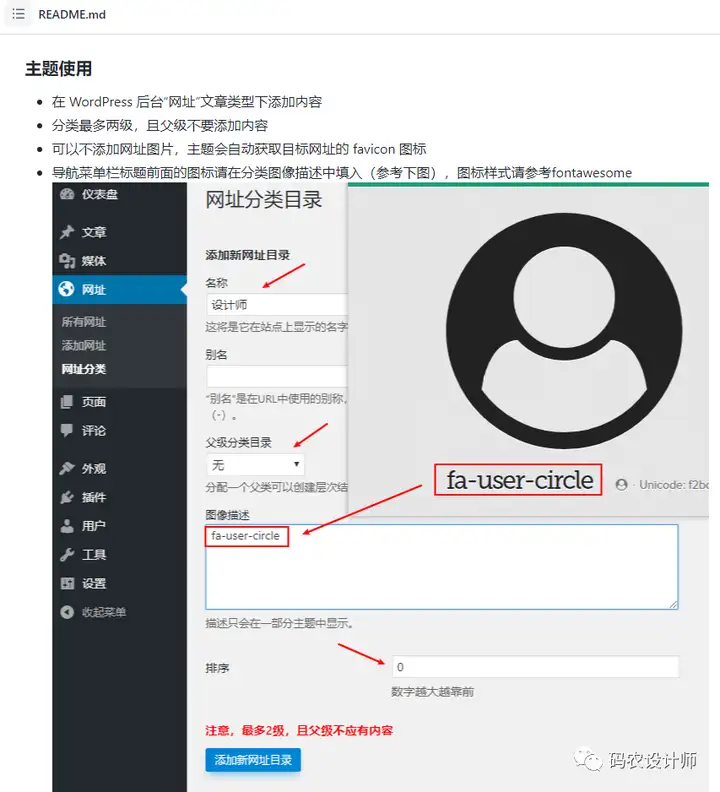
可以直接在GitHub上看文档即可,作者提供了详细的介绍。

本文使用 文章同步助手 同步
相关文章
