第一节 HTML的基本结构
1.什么是HTML
- HTML(Hyper Text Mark-up Language),超文本标记语言。它包含了很多不同的标签(标题标签(h1-h6),段落标签(p)),通过浏览器加载这些标签,呈现不同的内容。
- HTML文件的扩展名是
.htm或.html - HTML语言要靠浏览器执行
2.如何运行HTML文件
通过不同种类的浏览器打开html文件:IE,FIrefox,Chrome
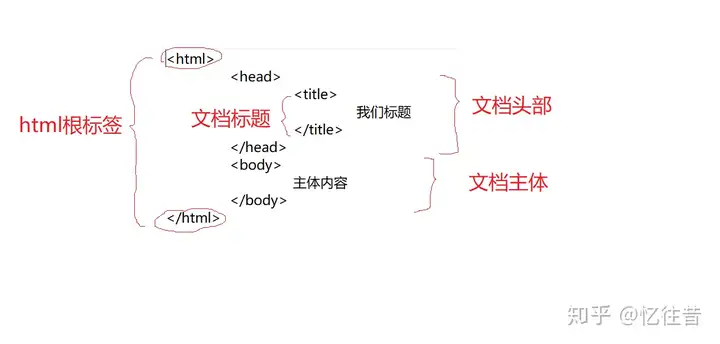
3.HTML文档结构

<html>标签
是文档的根标签,所有网页中的内容都要定义在根标签之间<head>标签
文档的头部,用于配置网页的相关属性。比如:title,css样式,js脚本,网页内容概要,搜索关键字,网页内容的编码<meta>title标签
配置网页的标题信息body标签
网页所有信息内容都是写在body标签中的:文本,超链接,图片,视频<meta>标签
通过<meta>标签可以配置网页内容编码格式
…
<head>
<meta charset=”utf-8/gbk/gb2312″/>
<meat http-equiv=”Content-type” content=”text/html;charset=utf-8″ />
</head>
…
4.HTML注释和特殊字符
注释:就是为代码加以解释,另外也可以使用注释屏蔽无用的代码
格式:
<!-- 注释的内容 -->特殊符号htm编码©®<<>>空格
第二节 创建HTML文档
- 用记事本创建HTML
- 用EditPlus创建HTML
- 用HBuilder创建HTML
第三节 常用HTML标签
标签的写法:
- 标签以
<开始以>结束 - 成对标签的格式:
<标签名>内容</标签名>
空标签:<标签名 /> - 标签名不区分大小写,推荐用小写
1.<h1>~<h6>标题标签
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<HTML>
<HEAD>
<TITLE> New Document </TITLE>
<META name="Generator" content="EditPlus">
<META name="Author" content="">
<META name="Keywords" content="">
<META name="Description" content="">
</HEAD>
<BODY>
<!--标题标签-->
<h1>这是1级标题</h1>
<h2>这是2级标题</h2>
<h3>这是3级标题</h3>
<h4>这是4级标题</h4>
<h5>这是5级标题</h5>
<h6>这是6级标题</h6>
<!--
没有h7,浏览器自动忽略该标签
<h7>这是7级标题</h7>
-->
这是普通内容
</BODY>
</HTML>
2.<p>段落标签
p:用于表示一个段落,段落之间会存在段间距
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 © 版权声明
免责声明
本站提供的一切软件、教程和内容信息仅限用于学习和研究,不得用于商业或者非法用途,否则,一切后果请用户自负;本站信息来自网络收集整理,版权争议与本站无关,您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除相应的内容;如果您喜欢该内容,请支持正版,得到更好的服务;我们非常重视版权问题,如有侵权请与我们联系,敬请谅解!
邮箱:sanshi@sanshi.link
相关文章
没有相关内容!

暂无评论...