颜值即正义!HTML 标签如何让网页更好看?

hi~大家好!本我们来学习 HTML 的常用标签。
相信学习本文的学员已经能熟练书写一个完整的 HTML 骨架了(PS:还未掌握该项技能的萌新,可移步 HTML 基础部分其他文 get 必备技能),但光有骨架的网页只是完成了框架构建,还不够丰满,需要去添加“血肉”,即给网页添加具体的内容,如:文字、图像等。
那如何给网页添加内容呢?
这就需要除 HTML 骨架标签之外其他标签的辅助, 即本门文中讲解的 HTML 常用标签。
那么,HTML 常用标签能实现哪些效果呢?
其类似于我们都接触过的 Word 文档的排版,也就是说,在网页中实现对文档标题、文案段落、文字格式等部分的设置,插入图片等内容,最终实现文档整体布局的调整。
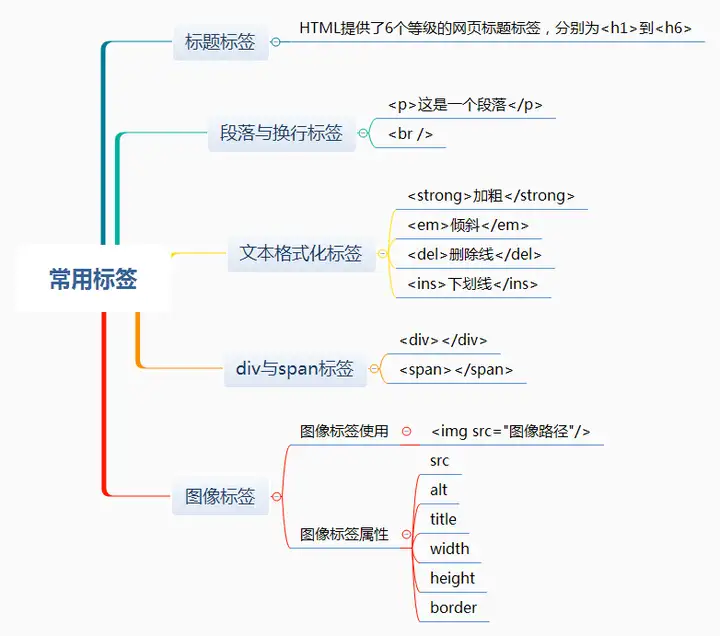
因此,本节课主要学习下列标签:
(1)标题标签:顾名思义就是设置文章标题;
(2)段落标签与换行标签:对文章分段,文案换行;
(3)文本格式化标签:为了引起用户注意,对文章中关键词语进行加粗、斜体设置;
(4)图像标签:向网页中插入图片;
(5)<div>标签与<span>标签:网页开发中使用频率最高的标签,类似于盒子,用于装内容;主要用于实现网页布局。
为了便于大家理解与记忆,文将在知识点讲解过程中辅以恰当的案例进行演示,我们相信学完本门文,你将会有如下收获:
(1)理解标签语义化的含义
(2)使用标题标签设置文章标题;
(3)使用段落标签与换行标签为文章设置段落,并实现换行;
(4)使用文本格式化标签设置文字格式;
(5)使用图像标签为网页插入图片;
(6)理解<div>标签与<span>标签的含义与作用;
好了,就让我们开始本文的学习吧!
第一关 标签语义
标签语义
相信在此之前你已经掌握了 HTML 的骨架标签,这些标签并不难,但是在本文以及后续文中我们还会学习大量的标签。你可能会有担忧,这么多的标签能掌握吗?
不要担心,其实学习标签时是有技巧的!这个诀窍就是:标签语义!
标签语义,简单的理解就是指标签的含义,即这个标签是用来干什么的。例如:某个标签是用来让文字换行还是划分段落。
根据标签的语义,在合适的地方添加一个最为合理的标签,即可让页面的结构更加的清晰。
图1为未添加标签的网页,图2为已添加标签的网页,如下图所示:

相关文章
