背景
当下,构建交互式应用程序的主流技术是 Web 技术,其中包括 HTML、CSS 与 Java。
在过去的 10 年,Web 技术生态发生了翻天覆地的变化,包括层出不穷的开发框架,诸如 React、Vue、Svelte,也包括日新月异的前端工程化工具,比如 Webpack、esbuild、Vite 等等。
但归根结底,他们都逃不开 HTML、CSS、Java 三剑客的范畴。
Web 技术生态成熟、稳定,然而却存在一个致命的问题:使用 Web 技术去构建跨平台应用程序并不是一件简单的事情。
这也是为什么许多平台特定的框架(platform-specific frameworks)与跨平台框架(cross-platform frameworks)依然受到欢迎的原因。
比如其中最著名的跨平台框架 Flutter,它部分基于浏览器引擎的技术,实现了「编写一次,全平台运行」的目标。而且这些框架,也基本不使用 HTML、CSS 这些 Web 技术。这是为什么呢?
苦 HTML+CSS 久已
因为 HTML 诞生的目的问题,以及 HTML 与 CSS 的开发体验问题。
HTML 即超文本标记语言,最初是三十年前为了制作可链接的文档而发明的,而不是为了做应用程序。它更多是一种标记而不是一种语言。大多数人甚至都不将编写 HTML 视为编程,因为它根本不是一种编程语言。
直到出现 HTML5 (通常被称为 H5)、CSS3 和 ES5 版本之后的 Java,人们才逐渐开始用这些技术制作 Web 应用程序。在那之前,HTML 只是用于完成他最开始的目的。

但做成 Web 应用的可行性,最大还是来自于 Java 性能的提升。
上面是 Lin Clark 介绍 Java 性能历史的一张图。从2008年开始,Java 性能就开始飞速提升。这对于应用程序的最终用户来说有巨大的好处,因为做出来的应用程序终于不卡了,甚至可以对性能有所期待了。
但是,对于开发者来说,仍然逃不开编写 HTML+CSS。
就算使用一些前沿的前端框架,如 React、Vue、Angular 等,我们仍然需要编写类似 HTML 的代码,并仔细调整 CSS 或者 CSS 预处理器(如 SCSS、Saas)的样式表。
这缓慢、枯燥、而且乏味。
太多的人力、时间被浪费在实现图形用户界面的细节上,使用一些并不是一开始就为了 UI 而设计的技术。这导致开发者经常要来回调整样式、处理浏览器兼容性问题、应用奇怪的 CSS 技巧、避开性能陷阱等等。
另外,还需要在过度发展的 NPM 生态系统中,使用那些复杂的前端工程工具来进行应用程序的构建。这个过程效率也非常低下,开发体验非常痛苦。更不要说 Web 应用在跨平台需求中会遇到更多的陷阱,比如平台兼容性、体积大小、性能问题,等等。
此刻,我们质疑,坚持使用 HTML 和 CSS 的理由到底是什么?
其他非 Web 框架
然后我们再回过头来看看其他的非 Web 框架。
Electron 首先被我们排除。虽然微软用它做出了 VSCode 这样成熟的跨平台应用程序,但也投入了巨大的成本,并且一般开发者可没有这么雄厚的财力。
但最关键的是,VSCode 其实是用 Web 技术做出来的,Electron 只是帮助它做成了跨平台应用而已。
看看我们还有什么其他选择:
- 有一些是自计算机黄金时代开始就存在的特定平台的框架,例如 Windows 的 MFC,macOS 的 Cocoa,以及 UNIX/Linux 的 GTK。其他一些则是更现代的移动端框架,如专门为 iOS、Android 或其他移动操作系统专门服务的开发框架。
- 而在跨平台框架中,值得注意的是广泛采用的 Qt 框架。但它主要用于桌面软件开发。这里的跨平台主要是指跨越不同的桌面操作系统,如 Windows/Linux/macOS,但这几年 Qt 也逐渐在往移动端与 Web 端在努力,虽然没有取得什么成就。
- 第三种就是这几年开始流行的全新跨端方案,如 Flutter,它是一个以移动端为主的跨平台框架,但在 Web 端和桌面端也有所作为。
随着近年来 Web 应用的比例不断增加,桌面端应用逐渐式微。但正是因为 Web 应用在跨端上的致命问题,这些非 Web 框架仍有一席之地,并且看上去也具有不可替代性。
当然,其中的某些年代过于久远的开发框架,开发人员的体验甚至比编写 HTML 更糟糕,因为他们可能被迫编写类似于这样的命令式和面向对象的代码。
varcount = 0
letstack = newVStack
lettext = newText(“Count: (count)”)
stack.add_child(text)
letbutton = newButton(“Increment”)
button.set_onclick(||
count += 1
text.set_text(“Count: (count)”)
)
stack.add_child(button)
不是编写声明式且响应式的代码,就像程序员一直梦寐以求的这样:
structAppState{
count: i32
}
VStack{Text(“count: (state.count)”)Button(“Increment”) {state.count+= 1}}
这就是为什么 Flutter 看起来像是开发应用程序的灵丹妙药:
- Flutter 是声明式且响应式的。
- Flutter 真正实现了跨平台,可以制作所有桌面、移动和 Web 应用程序。
不过也还是有开发者不喜欢 Flutter,因为它引入了另一种新的、陌生的语言 Dart,以及额外的虚拟机负担。
Flutter 真正的问题在于与现有生态系统的兼容性,因为人们倾向于更喜欢重用已建立的资源和维护成熟的应用程序。编程语言也是出于同样的原因。
为了解决 Flutter 的一些问题,有些优秀开发者们尝试开发了 Flutter 的 Java 版本,虽然后来失败了。因为 Flutter 本身正在迅速迭代,以至于两者无法融洽。不过这部分的工作导致诞生了 Kraken 框架,它允许编码人员编写 HTML,并使用 Flutter 引擎进行跨平台渲染。
等等…发生了什么?在非 Web 框架中再次编写 HTML?
Design to Code
不!再也不想写 HTML 了!
尽管如此,我们不得不承认,HTML+CSS 是表示 UI 的一个很好的组合,因为:
-
HTML 负责内容的结构,CSS 负责内容的样式。
-
结构和样式是解耦的,这对工程来说是有好处的。
但是在实践中,UI 的工程有时是没有意义且不必要的。假设我们已经有了设计师提供的高保真设计原型,编码人员需要做的是:
- 使用代码重新实现设计原型,这在 99% 的情况下是 HTML+CSS 的事情。
-
为刚刚重新实现的 UI 添加业务逻辑。
第一部分总是让人头疼的源头:涉及大量的细节、耗时、需要与设计师进行讨论反复沟通,沟通成本很高,如果设计更新,代码也需要更新,也许还需要另一场“昂贵”的讨论。
更不用说,这种工作通常被视为费时费力没技术含量工作,也因此就有了大家听到的前端程序员通常被其他非前端程序员所鄙视。
一些聪明的开发者想出了使用编译器技术或更具体地说是转换器技术来实现设计到代码的解决方案,将整个高保真设计转换为机器生成的 HTML+CSS 代码。这个就是所谓的 Design to Code。
但它是为产品经理和设计师量身定制的,而不是为开发人员。这种内在问题包括但不限于:
- 生成的代码可读性差,不符合项目中现有的编码风格。
- 生成代码的不易集成。如果它依赖于另一个第三方库怎么办?如果生成的代码更新了,整个大片的变化在版本控制系统中体现是否合理?
- 像 Sketch 或 Figma 这样的设计工具,总是可以设计出比 HTML+CSS 可以实现的更高级的视觉效果。他们甚至可以精确控制每一个像素。而很多时候,生成的代码可能无法产生与设计原型完全相同的 UI,绝对需要一些补丁。但如果生成的代码更新了,补丁就无法再应用了怎么办?
总之,从开发者的角度来看,Design to Code 不是一个好的技术解决方案。
现在让我们看看什么是 Design as Code。
Design as Code
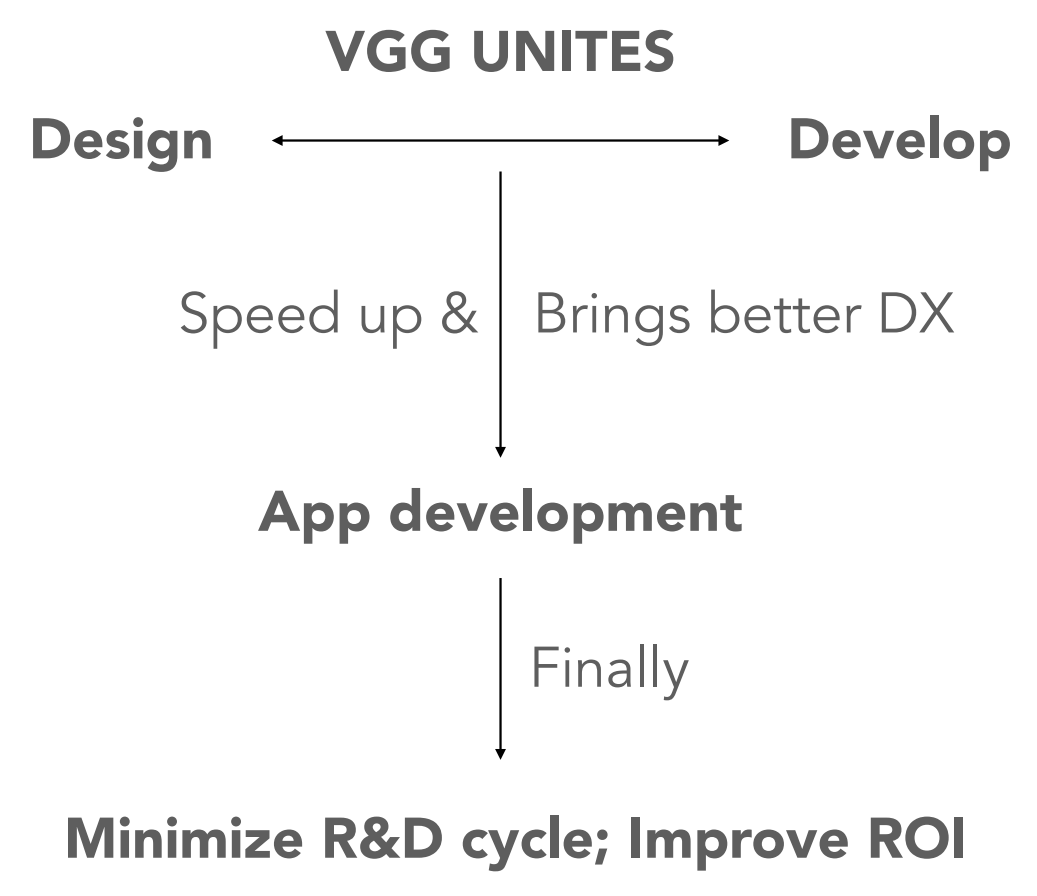
在 VGG 所倡导的 Design as Code 开发流程中,用户可以在某种程度上抛弃 HTML+CSS。
因为设计稿完全替代了 HTML+CSS 的角色,设计就是代码。请记住 VGG 的第一性原则:通过消除冗余的开发工作来弥合设计与开发两方之间的巨大鸿沟。

很明显的优势:图形用户界面的设计和开发只需要进行一次,因为两者实际上是一体的。因此两者的摩擦、讨论会减少,这让双方都更高效。
对于开发人员来说,他们能够直接在设计文件上编写业务逻辑,然后由 VGG 将其运行为一个交互式图形应用程序。这可以节省大量重复的工作,不仅提高了开发人员的工作效率,也为整个团队增加了工作效率。

Design as Code 的想法很简单,但它实现起来非常困难,比如会遇到来自编译器技术、编程接口抽象和图形渲染方面的工程挑战。
因此,为了实现 VGG 的 Design as Code 开发流程
- VGG 定义了下一代矢量图形规范 VGG Specs (https://docs.verygoodgraphics.com/specs/overview)
- 实现了 VGG runtime 开源引擎 (https://github.com/verygoodgraphics/vgg_runtime)
- 提供各种 VGG 容器,实现了对各种平台和框架的嵌入式支持。
VGG 天生就有着对开发生态很好的兼容性。相比于低代码,VGG 是一套真正为开发者设计的工具。小结:
- VGG 主打 Design as Code,直接使用设计稿代替 HTML+CSS 去实现用户界面。
- VGG 将设计稿变成了跨平台的应用,为开发者节约了更多的时间与成本。
基于以上两点,VGG 以及它主打的 Design as Code 可以为现代交互式应用开发带来巨大的好处。在最终用户对用户界面的实际使用效果没有明显感知差异的前提下,大大提升了应用开发者的开发体验,甚至可以让设计师、产品经理来承担一部分的界面开发工作:无非是把现有的设计工具当作一个 UI Builder 来使用罢了。
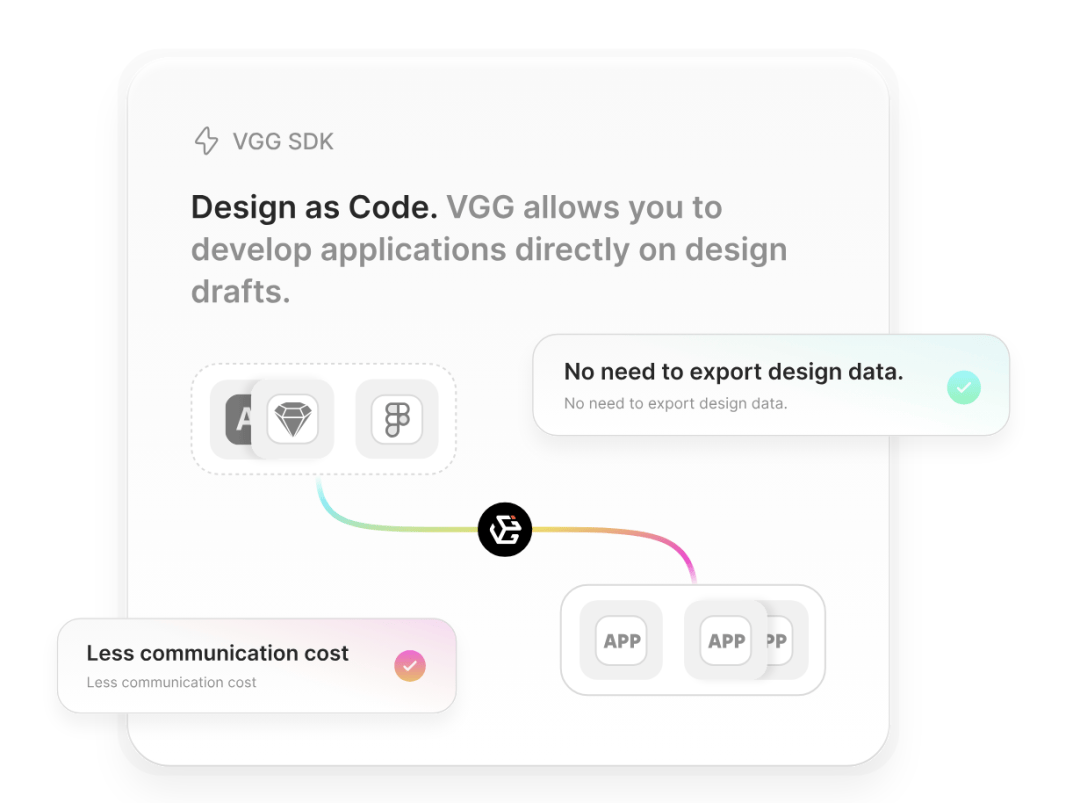
下面引用来自 VGG Github 首页的一张图,来更好地说明 Design as Code 的概念与 VGG 的有机组成:

展望
在这篇文章中,我们讨论了 Web 技术、特定平台的框架、跨平台框架、Design to Code 解决方案以及基于 VGG 开源引擎的 Design as Code 开发流程。
我们提出了 Design as Code 的概念,介绍了 VGG 作为一个全新的开发交互式图形应用程序的框架。但 VGG 仍然年轻,因为还有许多技术挑战需要克服,VGG 运行时引擎现已开源,欢迎大家一起参与 VGG 开源社区共建。
关于 VGG 的更多细节将在后续的文章中讨论。如果您感兴趣,可以继续阅读官方博客和文档
https://blog.verygoodgraphics.com/
关于VGG
VGG(VeryGoodGraphics)是新一代跨平台应用开发解决方案。VGG 倡导 Design-as-Code 的理念,让开发者可直接基于设计稿编程,快速将设计原型交付为可交互的应用。
特性一:无代码完美还原设计稿
VGG自研的开源图形引擎能渲染出高保真设计稿中的任意细节,可直接将设计稿作为用户界面,省去前端与客户端开发者使用代码去复原设计稿的开发工作,降低他们与设计师之间的沟通摩擦成本。特性二:原生跨平台、嵌入式支持已有开发框架
VGG 通过完全或者部分嵌入的方式,支持在任意一种已有的 APP 基础上进行增量式开发,主持主流平台与框架。
特性三:脚本与 WebAssembly 支持
VGG 还同时支持平台无关的 JS 脚本与 WebAssembly 模块,在提供快速业务逻辑开发能力的同时支持高性能计算。
特性四:高度的生态兼容性
VGG 提供的 SaaS 服务目前已实现对主流设计生态的兼容(Figma/Sketch/Adobe Illustrator),并提供 Figma 插件帮助设计稿快速同步。将来还计划为开发者提供开发辅助工具,打通从应用 UI 设计到应用研发的完整流程。
-
GitHub:https://github.com/verygoodgraphics
-
官网:https://verygoodgraphics.com/
-
博客:https://blog.verygoodgraphics.com/返回搜狐,查看更多
责任编辑: